The quality of the app's user experience often distinguishes a good app from a bad one (UX). Having a good user experience (UX) is what distinguishes successful apps from those that fail. Today's mobile consumers have high expectations for an app's performance, usability, and overall experience. If you want your app to be a success, you must consider user experience (UX) to be more than simply a minor design consideration.
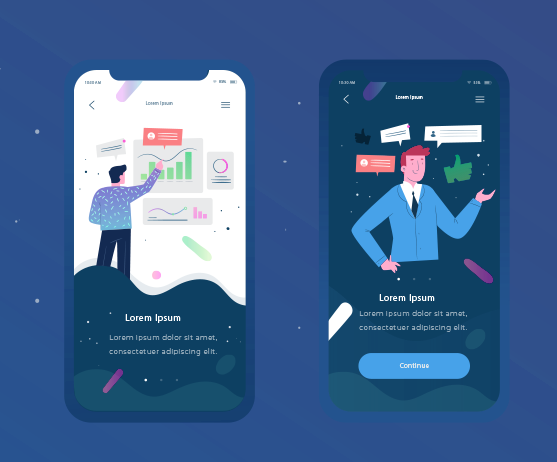
One of the most crucial aspects to consider is the mobile app's user interface (UI). The app needs a user-friendly and visually appealing UI to encourage more people to download and utilise it. Designers are expected to adhere to UI design principles in order to produce a high-quality UI design. In fact, even the greatest mobile app development firm in India likes to recruit experienced designers with excellent UI design abilities. UI design guidelines for mobile apps are discussed in this article.
Take the time to get to know the demands of your mobile customers. What are the most critical things they need to get done? What are the most important pieces of data and features you'll need to make this happen?
In general, one core activity should be the focus of each screen. Filters, sensible defaults, creative sorting choices, an easy-to-use search engine, and progressive disclosure all come in useful here.
You may achieve an even more minimalistic design by adding white space, utilising a simple, attractive typeface, and implementing other best practises in visual design after you've prioritised everything you can possibly fit in.
Your website or app will run faster and look better if you choose a minimalist design. Speed is also a factor in the whole experience. The more time it takes for a website or piece of material to load, the less enjoyable the experience.
Prioritize speed over all other aspects of your website's design , including additional features, content, and aesthetic effects. You can't have it all, and neither can your users.
The first principle of structure is:
Use interface design should be ordered and based on clear and dependable models that allow the user to recognise and accept it. The overall user interface architecture is based on the structural concept, which refers to grouping associated and dissimilar items together.
2. The Principle of Homogeneity
The app's user interface should be as uncomplicated as possible in order to provide the impression that routine chores are straightforward. It should be able to convey the message in the user's native language. Some useful shortcuts that are directly related to more time-consuming operations should be included as well.
3. The Principle of Clarity
User Interface (UI) design should ensure that all of the options and resources essential for a particular task are clearly apparent to the user, without obfuscating the user with unneeded or redundant information. It is impossible for great designs to confuse or destroy their consumers with unnecessary information or replacement elements.
The principle of feedback
To ensure that app users are always aware of any changes in state or condition, as well as problems or exceptions, the design should utilise language that is clear, concise, and well-known to users.
Principle of Tolerance
By allowing for undoing and redoing, the design reduces the risk of errors and mistreatment. The acceptance of various inputs and sequences as well as the clarification of all logical acts prevents any mistakes.
Principle of Reuse
Reusing components and behaviours throughout the inside and outside of a building, rather than merely arbitrary homogeneity, will reduce the need for people to ponder and remember.
This involves testing after thumbnail sketches, wireframes, high-resolution mockups, and prototypes in the user experience (UX) design process.
In the views of many, testing is frequently a cause for celebration. To do a user test, all you need to do is ask someone if they can complete a task after seeing just one symbol. UX design is a delicate balance between the designer's intuition and empirical evidence. In the decision-making process, user testing is a critical component.
In order to do the necessary tasks,
Notifications
A screen that asks the user to allow push notifications is required for us to send push notifications to our users.
The Home Screen.
To make it easier for customers to buy and turn on different language classes, create a home screen.
Tracking the Progress of a Project
The app's users must be able to monitor the progress of each active lesson.



.png)